Introduction to Design Patterns in JavaScript
Introduction: Categories of Design Patterns
What is a design pattern in JavaScript?
View Answer:
Interview Response: A design pattern in JavaScript is a reusable solution to commonly occurring problems in software design, categorized into creational, structural, and behavioral, focusing on object creation, composition, and interaction respectively.
Can you name the three principal categories of design patterns in web development?
View Answer:
Interview Response: The three principal categories of design patterns in web development are: Creational, Structural, and Behavioral design patterns.
Technical Response:

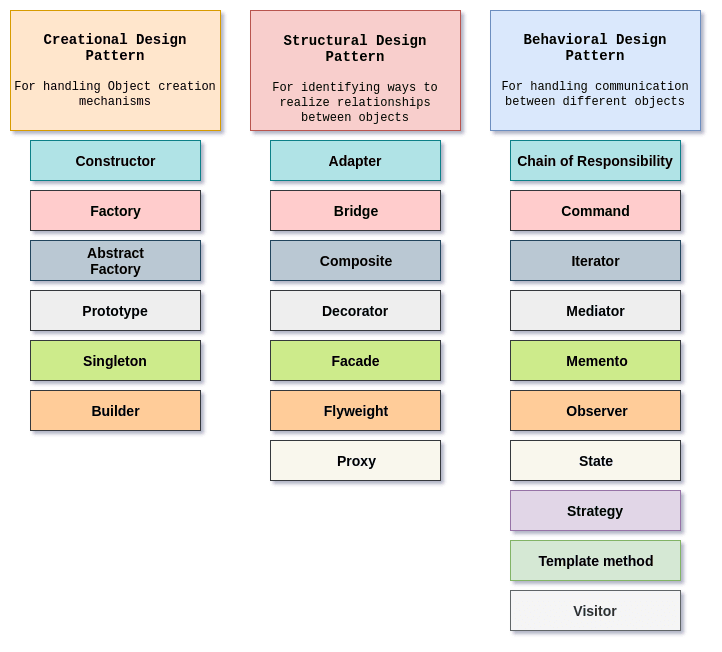
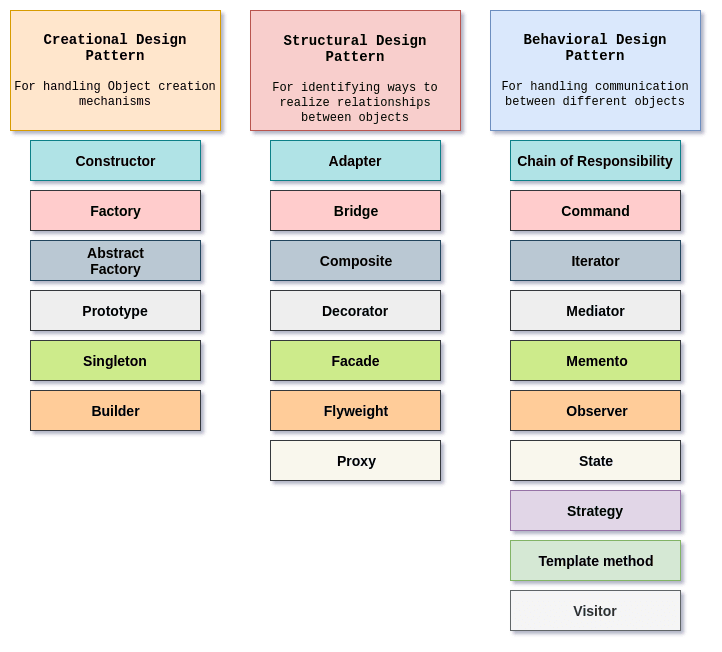
There are three principal categories of design patterns in web development:
Creational patterns: These patterns deal with object creation and provide solutions for creating objects in a flexible and reusable way.
Structural patterns: These patterns are concerned with object composition and provide solutions for organizing objects and classes to form larger structures.
Behavioral patterns: These patterns are concerned with communication between objects and provide solutions for the interaction and responsibility of objects.
By using these design patterns, we can create maintainable, scalable, and flexible web applications.
Diagram:
Can you explain what a "Creational" design pattern is in JavaScript?
View Answer:
Interview Response: A creational design pattern in JavaScript deals with object creation mechanisms, aiming to create objects in a manner suitable to a given situation, while providing increased flexibility and reusability.
Technical Response: A creational design pattern in JavaScript is a pattern that deals with object creation, providing a way to create objects in a flexible and reusable way. Creational patterns help developers create objects that are well-organized, easy to maintain, and extendable. Examples of creational patterns include the Factory pattern, the Singleton pattern, and the Prototype pattern.
Can you describe what a "Structural" design pattern is in JavaScript?
View Answer:
Interview Response: A structural design pattern in JavaScript concerns object composition and the design of relationships between objects, focusing on simplifying the structure and identifying simple ways for entities to relate.
Technical Response: A structural design pattern in JavaScript is a pattern that focuses on object composition and provides solutions for organizing objects and classes to form larger structures. Structural patterns help developers create complex structures from simpler objects, making the code more manageable and flexible. Examples of structural patterns include the Adapter pattern, the Decorator pattern, and the Facade pattern.
Can you explain what a "Behavioral" design pattern is in JavaScript?
View Answer:
Interview Response: A behavioral design pattern in JavaScript focuses on improving or streamlining the interaction between objects, enhancing how they communicate, fulfill duties, or manage user interactions.
Technical Response: A behavioral design pattern in JavaScript is a pattern that focuses on communication between objects and provides solutions for the interaction and responsibility of objects. Behavioral patterns help developers manage complex behaviors and make the code more maintainable and extensible. Examples of behavioral patterns include the Observer pattern, the Command pattern, and the Strategy pattern.