Proxy Design Pattern
Structural: Proxy Pattern
What is the Proxy Design Pattern in JavaScript?
View Answer:

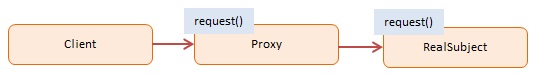
This pattern's objects are as follows:
Client -- Example code: the run() function
- To request an operation, call proxy.
Proxy -- Example code: GeoProxy
- provides a user interface similar to the real object
- and maintains a reference to the real object that allows the proxy to access it.
- Responds to requests and forwards them to the actual object.
RealSubject -- Example code: GeoCoder
- specifies the actual object for which service is getting requested
Here's a simple example of using a Proxy in modern JavaScript.
class RealObject {
execute() {
console.log('Executing...');
}
}
class ProxyObject {
constructor() {
this.realObject = new RealObject();
}
execute() {
console.log('Proxy: Checking preconditions before executing.');
if (this.checkAccess()) {
this.realObject.execute();
console.log('Proxy: Checking postconditions after executing.');
}
}
checkAccess() {
// Some precondition check.
console.log('Proxy: Checked access permissions.');
return true;
}
}
function clientCode(subject) {
// The client code is supposed to work with all objects (both subjects) via the Subject interface in order to support both real subjects and proxies.
subject.execute();
}
console.log('Client: Executing the client code with a real subject:');
const realSubject = new RealObject();
clientCode(realSubject);
console.log('');
console.log('Client: Executing the same client code with a proxy:');
const proxySubject = new ProxyObject();
clientCode(proxySubject);
In this example, a ProxyObject class is created that mimics the RealObject class interface (execute() method). The ProxyObject includes additional functionality like precondition check (checkAccess() method). The clientCode function can use both RealObject and ProxyObject due to them having the same interface, thus illustrating the utility of the Proxy pattern.
What is the main purpose of the Proxy Pattern?
View Answer:
The Proxy pattern belongs to which design pattern family?
View Answer:
What is a good use case for the Proxy Pattern?
View Answer:
One good use case of the Proxy pattern in modern JavaScript is to create a logging mechanism to log each operation performed on an object. Here's how you can do it:
const targetObject = {
prop1: 'Hello',
prop2: 'World',
};
const handler = {
get: function (target, prop, receiver) {
console.log(`"get" was called for property "${prop}"`);
return Reflect.get(...arguments);
},
set: function (target, prop, value, receiver) {
console.log(`"set" was called for property "${prop}" with value "${value}"`);
return Reflect.set(...arguments);
}
};
const proxyObject = new Proxy(targetObject, handler);
// Trying to access the properties
console.log(proxyObject.prop1); // Output: "get" was called for property "prop1"
// Trying to set the properties
proxyObject.prop2 = 'Universe'; // Output: "set" was called for property "prop2" with value "Universe"
In this example, every time you get or set a property on the proxyObject, it logs the operation, the property name, and in case of a "set" operation, the new value. This allows you to monitor what happens to an object, which can be useful for debugging, for example.
What are some of the advantages of employing the Proxy pattern?
View Answer:
- You have control over the service object without the client being aware of it.
- You can control the lifecycle of the service object even if your clients do not care.
- The proxy functions even if the service object is not ready or unavailable.
- Open/Closed Principle. Users can add new proxies without interrupting the service or clients.
What are some of the disadvantages of employing the Proxy pattern?
View Answer:
- Because you'll be introducing many new classes, the code may become more complicated.
- The service's response time may be delayed or hindered.